
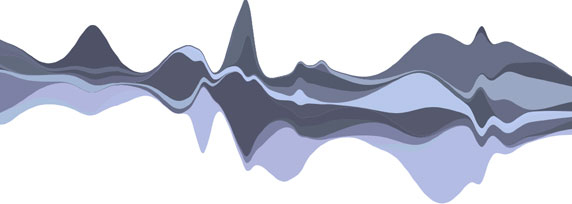
Vis 1: Browser Market Share – Streamgraph variant (D3 & Inkscape)
The visualization looks somewhat similar to a bar chart, but is significantly different. Here Time is on the horizontal x-axis, and the varying thickness of the “bars” (or width of the stream) indicate the percentage of market share of each entity.
 This is a variant of the Streamgraph / Theme River visualization technique. Normally, in this visualization technique the different entities are stacked over each other. I have deliberately kept them separate, treating each entity as a separate stream. This enables one to see the shifts in market share from one browser to another (highlighted via the blue arrows) more clearly.
This is a variant of the Streamgraph / Theme River visualization technique. Normally, in this visualization technique the different entities are stacked over each other. I have deliberately kept them separate, treating each entity as a separate stream. This enables one to see the shifts in market share from one browser to another (highlighted via the blue arrows) more clearly.
Here are some observations from the visualization:
- Internet Explorer is still around, but steadily loosing ground since the last 9 years.
- Firefox has also been steadily loosing ground since mid 2009, but not as drastically as IE.
- And now more than half of the web browsing is done using Chrome.
- While all this is quite common knowledge, the small but steady user base of Opera for 10 years despite Chrome, is fascinating. (aside: My nephew is one of those loyal 1.6%.)
- The distinct shift of market share from Netscape to Mozilla to Firefox is apparent. It is essentially about the same code base being made available in a new name. Here is the history of those early years.
More conventionally, this data could also have been visualized as a line chart.

Vis 2: Browser Market Share – Line Chart (Excel).
Here too the very complimentary rise and fall of IE vs Firefox and then the rise of Chrome vs the fall of Firefox (and IE) is clear. If you look carefully, the distinct shift of market shares in 2004 from Mozilla to Firefox is also apparent (highlighted via the red circle).
However, as is often the case with linear scales and considerable disparity in data, the smaller values are all pushed down and become unclear. Even otherwise, the individual trajectories of each entity is not as clear as Vis 1. The steady presence of Opera; the default Mac browser Safari; the change of hands between Netscape, AOL and Mozilla are not directly apparent, or even when Chrome came into the picture.
Considering that this is market share in percentages where all values add up to 100, a Stacked Area Chart nicely shows the part-whole relationship.

Vis 3: Browser Market Share – Stacked Graph (Tableau). Click image for interactive Tableau version.
The ordering of the entities on the stack is crucial. It significantly determines the inferences and impressions drawn from a Stacked Area Chart. The layout on the left is what the software created first by itself. The short-lived AOL is by itself on top. The tapering of IE is clear but even though Chrome is gaining space, it gives an impression as if it is declining because its border line (with green Firefox) is declining.
In the layout on the right, the entities are ordered in the same order as in Vis 1. Now the rise of Chrome is unambiguous. Also, the way Firefox takes off from Mozilla’s (purple) market share is clear. This was not apparent in the ordering on the left because Mozilla and Firefox were disconnected, one at the top of the stack, one at the bottom.
The small players do not get obliterated here as in a line chart. This seems to be a better option for analysis as the market share is clearly mapped to the scale. In contrast, in Vis 1 (the Streamgraph variant) the scale of 0-100% is not clear. In fact, in the Streamgraph variant where each entity is an independent stream, there is a band of 0-100% range for each entity – the maximum width any of the players can attain.
However, for telling the story of the evolution of browsers’ market share, Vis 1 seems more appropriate. The individual trajectories are clear. One can show the stream flow animated over time and introduce the relevant explanatory arrows and annotations in due course at appropriate junctures of the historical narrative. The metaphor of market share clout as a swelling or trickling stream is poetic. Animated Stacked chart emerging from left to right over time does not seem as intuitive.
What are your thoughts on the pros, cons, preferences of the options presented? What other appropriate ways of visualizing this data would you suggest?
Other related visualizations:
 This visualization by Michael VanDaniker is very beautiful. However, by the author’s own admission it does not deliver much functional value. It was made primarily to demonstrate the use of the open source data visualization framework: Axiis. Click on the image for the full-interactive version. It is very nice. This visualization by Michael VanDaniker is very beautiful. However, by the author’s own admission it does not deliver much functional value. It was made primarily to demonstrate the use of the open source data visualization framework: Axiis. Click on the image for the full-interactive version. It is very nice. |

This one is somewhat funky. It delivers almost 0 functional value, other than the small bar chart on the top left. The position of the browser-planets or the why the countries lie on an inner or outer orbit, seems totally arbitrary.