a light-hearted take on the visual character of programming languages …
One of the things that I like about computer programming is to simply just look at the code. To see just what it looks like visually. No, I am not talking of software visualization, though I enjoy that too.
When I started programming, every once in a while I used to pause and just see the code, simply for its visual appeal. It was text composed of the same characters that I had learnt since childhood, but looked so different. I did not think of it like that then. Now while writing, I realize that that might be one of the logical sources of my fascination.
As I discovered programming I wanted to share this wonderful new discovery with others in my life. When I showed my working program to them, I used to want to show the code too. It was so amazing! See, this is what results in this kind of a screen and functionality. It was like seeing the beautiful intricate inner arteries of a body. What an incredible transformation if you considered what the source and result looked like.
It took no time to notice that people were not interested in inner arteries. The text was too weird to them and they failed to see the fascinating visual beauty of the code. Possibly, seeing the same characters they knew for years looking so foreign was too unsettling. After all, it is not like seeing Spanish for example. The same letters but the words do not make sense. Yet, the words still look like words and the sentences still look like sentences. That is not how it is when looking at a computer program code.
The way different programming languages look visually, makes me liken them to animals. Their visual look itself lends a character to them and evokes a certain kind of unique feeling-environment when working in a particular programming language.
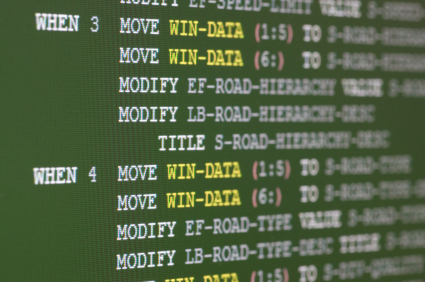
In my first job in the computing world, my first project assignment was as a maintenance and documentation person in a COBOL project. I spent the whole day looking at screens that looked like this.

COBOL code sample. Image source: Jeff Whelpley’s Tech Blog
The whole screen almost completely filled with text. Everything in caps. Aligned vertically. There was no color-coding in those days. Bright green screen, white text, that’s it. It looked so different from C/C++, which was the main language I had learnt in training.
As I looked at the COBOL screen day after day it seemed like an elephant to me. The heavy (caps) text vertically aligned seemed like the thick legs of the elephant. It seemed so excessively verbose too. The whole program felt visually heavy, like an elephant.
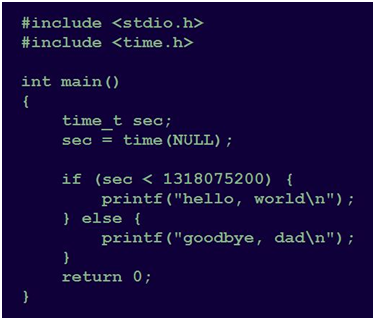
Looking at C instead was such a stark contrast. So breezy and airy with lots and lots of “whitespace”. The “{“s and “;”s here and there looked like beautiful feathers. The indentations of “if-else”s, “for”s and “while”s seemed like dance steps. C/C++ looked like a peacock to me.

C code sample. This code is a token in honor of Dennis Ritchie, the father of the C programming language, written upon his death. Sorry, I lost the image source!
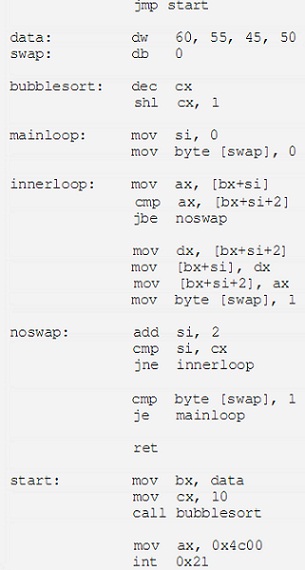
Good old Assembly Language looks like a snake with its narrow vertical structure. Just the long long list of opcodes and operands. And just as tricky as a cobra mind you!

Assembly Language code sample. Image source: here
These days all my programming time is spent working in Javascript. So what does Javascript look like to me?
Well when one first starts with Javascript one uses it to do nifty little things on a webpage. Invariably the Javascript code is mixed with HTML. That frankly does not look anything elegant to me. COBOL, even with its heavy look had its own kind of elegance to it. If I had to choose an animal for a code file comprising of Javascript and HTML mixed together, I would choose an ostrich. But come on, an ostrich is appealing. I find nothing aesthetically appealing about Javascript mixed with HTML (or PHP mixed with HTML for that matter). It looks like a cluttered unkempt kitchen to me!
The HTML tags (or XML tags, or SVG tags, for that matter) look like ugly kitchen jars (the kind that I would never buy if I saw them at Ikea) and the rest of the code is all other kitchen stuff strewn all about. Utensils, vegetable peelings, cleaning rags, what have you.
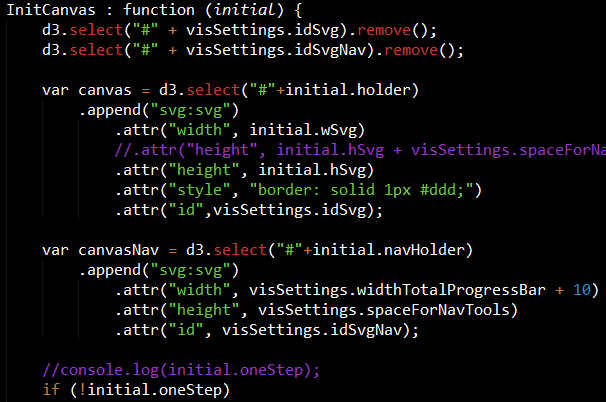
Yes when one is doing somewhat more hard-core Javascript programming one creates code files that are only Javascript. That is beautiful. More so when rendered with the beautiful color coding of Sublime Text. This, here, I would say, looks like a gorgeous parakeet.

Javascript code sample from my computer.

That is why I would any day generate SVG via D3, rather than write SVG itself!
~ vani murarka
which javascript compiler do you use to make the code in those colors?
Jasson, I use the text editor Sublime Text ( http://www.sublimetext.com ) to write Javascript. The text editor provides this color coding.